How to use isEnabled() in protractor ?
>> In protractor, we can get whether element (like radio buttons,checkboxes,...) is enabled or not using isEnabled().
>> isEnabled() will return boolean values (true/false).
>> If value is true then element is enabled and if value is false then element is not enabled(i.e., disabled).
Please check below code script:
First write xpath with help of DOM
Here we have two buttons, 1 button is in enabled state and other button is in disabled state.
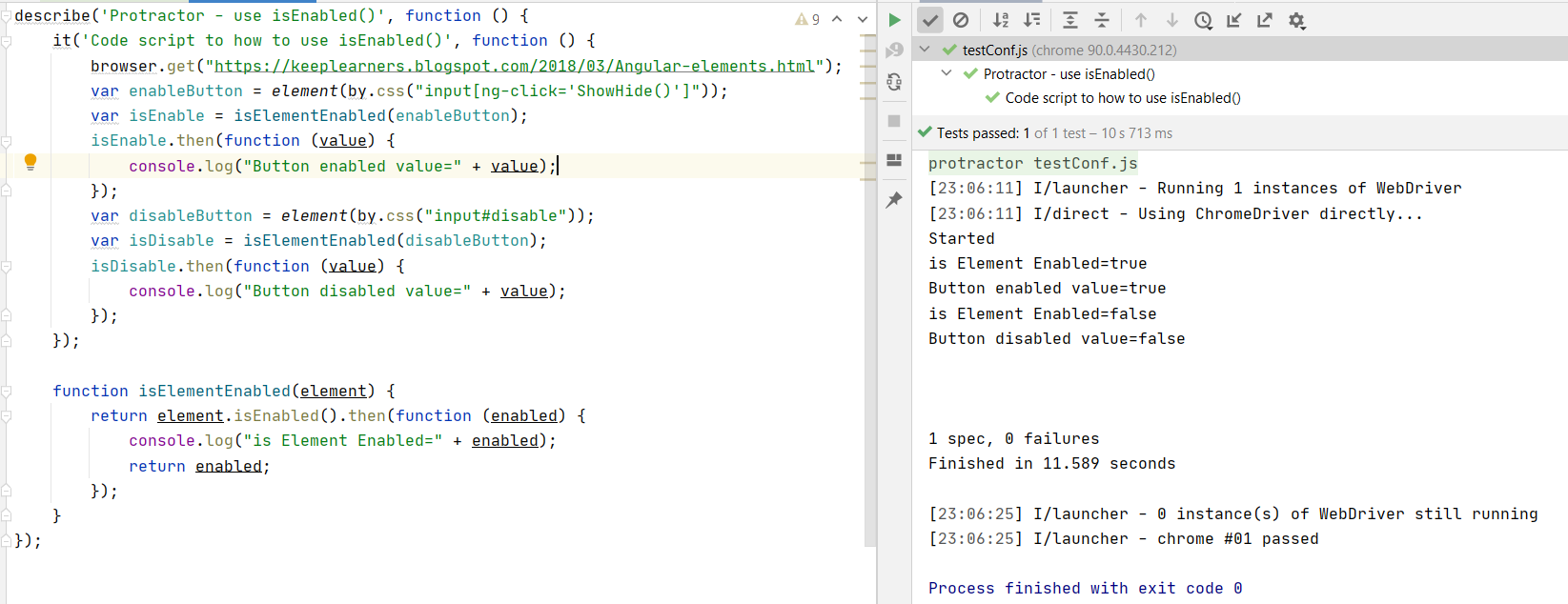
describe('Protractor - use isEnabled()', function () {
it('Code script to how to use isEnabled()', function () {
browser.get("https://keeplearners.blogspot.com/2018/03/Angular-elements.html");
var enableButton = element(by.css("input[ng-click='ShowHide()']"));
var isEnable = isElementEnabled(enableButton);
isEnable.then(function (value) {
console.log("Button enabled value=" + value);
});
var disableButton = element(by.css("input#disable"));
var isDisable = isElementEnabled(disableButton);
isDisable.then(function (value) {
console.log("Button disabled value=" + value);
});
});
function isElementEnabled(element) {
return element.isEnabled().then(function (enabled) {
console.log("is Element Enabled=" + enabled);
return enabled;
});
}
});Output:It will return whether button(s) is enabled or not.


No comments:
Post a Comment
Please comment below to feedback or ask questions.