stalenessOf() in protractor ?
- stalenessOf() will verify the element is not present in DOM in given time.
- stalenessOf() is just opposite of presenceOf() in protractor.
Please check below code script:
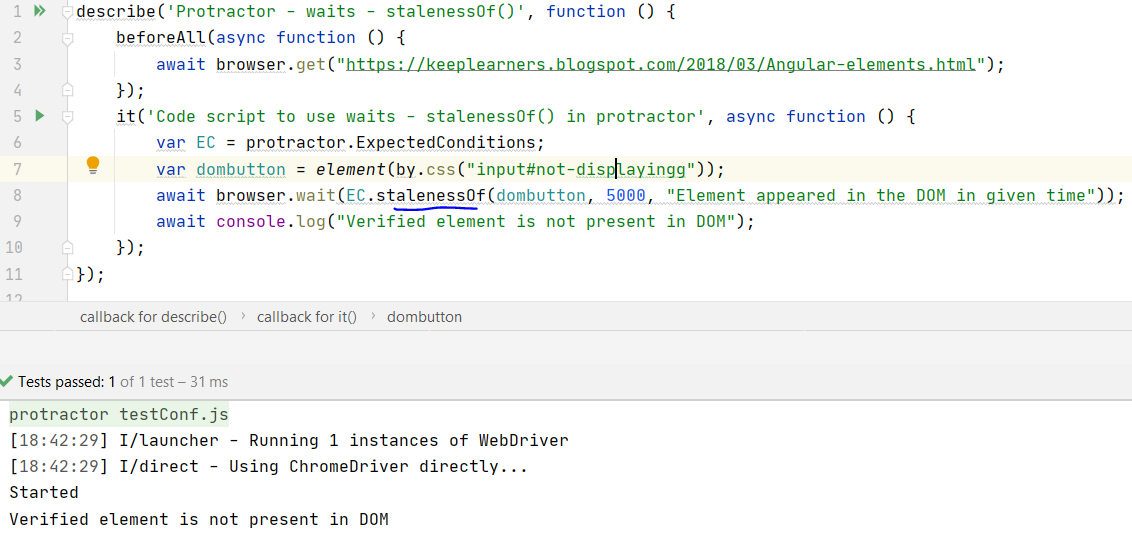
describe('Protractor - waits - stalenessOf()', function () {
beforeAll(async function () {
await browser.get("https://keeplearners.blogspot.com/2018/03/Angular-elements.html");
});
it('Code script to use waits - stalenessOf() in protractor', async function () {
var EC = protractor.ExpectedConditions;
var dombutton = element(by.css("input#not-displayingg"));
await browser.wait(EC.stalenessOf(dombutton, 5000, "Element appeared in the DOM in given time"));
await console.log("Verified element is not present in DOM");
});
});The web element(dombutton) we declared in above script is not present web pageNavigate to https://keeplearners.blogspot.com/2018/03/Angular-elements.html
Output:As element is not present in DOM it doesn't throw any error.
 |
| protractor stalenessOf() |
No comments:
Post a Comment
Please comment below to feedback or ask questions.