alertIsPresent() in protractor ?
- alertIsPresent() will verify whether alert is present or not.
- If alert is not present in given time then it will throw Time out error.
Please check below code script:
First write xpath with help of DOM
Here we have a Click Me button, when we click this button it will display browser alert.
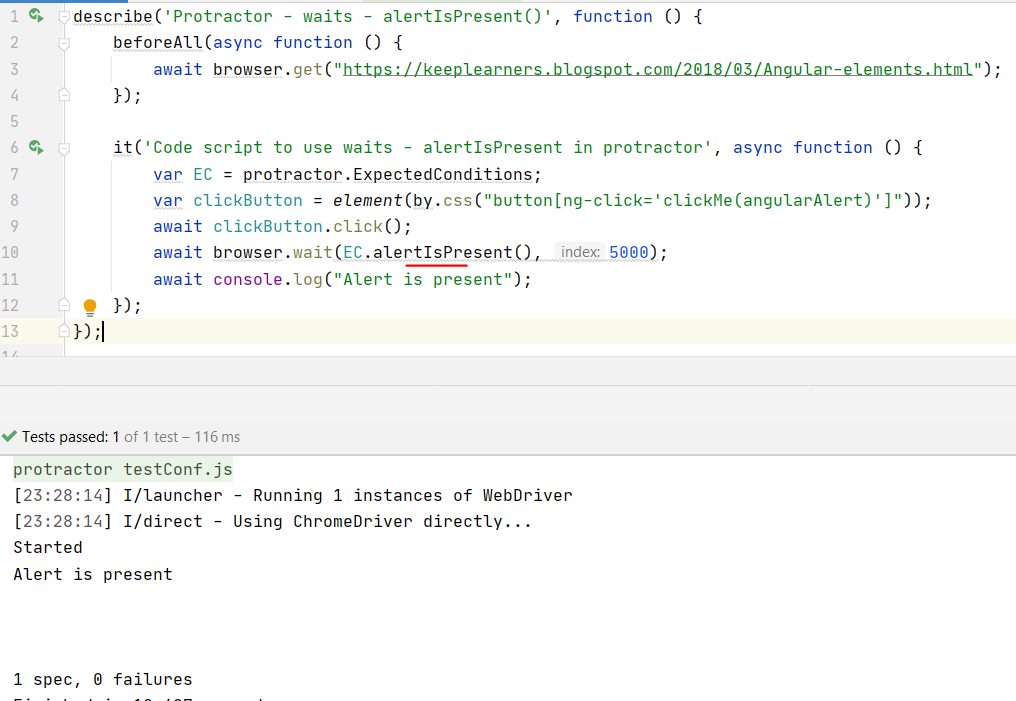
describe('Protractor - waits - alertIsPresent()', function () {
beforeAll(async function () {
await browser.get("https://keeplearners.blogspot.com/2018/03/Angular-elements.html");
});
it('Code script to use waits - alertIsPresent in protractor', async function () {
var EC = protractor.ExpectedConditions;
var clickButton = element(by.css("button[ng-click='clickMe(angularAlert)']"));
await clickButton.click();
await browser.wait(EC.alertIsPresent(), 5000);
await console.log("Alert is present");
});
});Output: |
| alertIsPresent() in protractor |
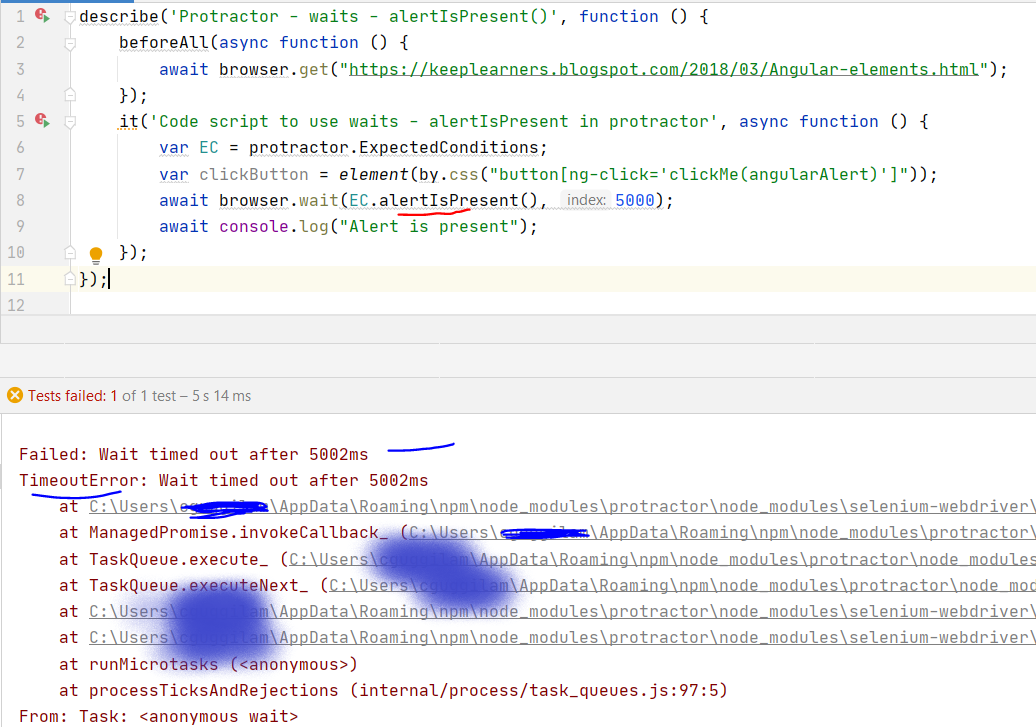
Here we are giving time out 5000ms to verify whether alert is present or not.If alert not present, it will display a time out error like below:describe('Protractor - waits - alertIsPresent()', function () {
beforeAll(async function () {
await browser.get("https://keeplearners.blogspot.com/2018/03/Angular-elements.html");
});
it('Code script to use waits - alertIsPresent in protractor', async function () {
var EC = protractor.ExpectedConditions;
var clickButton = element(by.css("button[ng-click='clickMe(angularAlert)']"));
await browser.wait(EC.alertIsPresent(), 5000);
await console.log("Alert is present");
});
});Output:Please comment below to feedback or ask questions.


No comments:
Post a Comment
Please comment below to feedback or ask questions.