How to use right click (ContextClick) in protractor?
In Protractor we can right click on particular element on web page in 2 ways:
1) By using protractor.Button.RIGHT with help of click() method.
2) Move mouse to element and right click on that element.
Please check below code script:
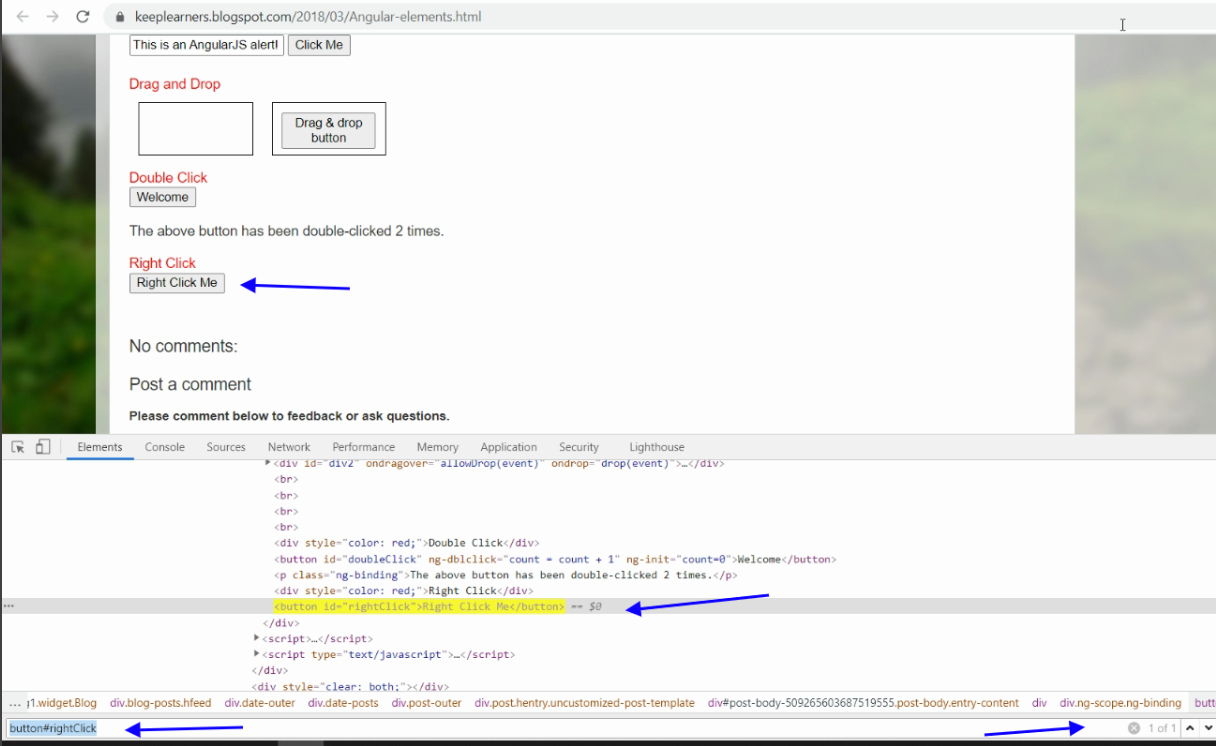
First write xpath with help of DOM
Here we have 1 button Right Click Me, when we right click on that button, it will display browser pop up like below:
describe('Protractor - contextClick()', function () {
beforeAll(function () {
browser.get("https://keeplearners.blogspot.com/2018/03/Angular-elements.html");
});
it('Code script to use rightClick() in protractor', async function () {
var rightClickButton = element(by.css("button#rightClick"));
await browser.actions().click(rightClickButton, protractor.Button.RIGHT).perform();
await console.log("Right Clicked on Button");
});
});Output:It will right click on buttonAnother way we can right click on button is, we can mouse move to target element and click on that element.
describe('Protractor - contextClick()', function () {
beforeAll(function () {
browser.get("https://keeplearners.blogspot.com/2018/03/Angular-elements.html");
});
it('Code script to use rightClick() in protractor', async function () {
var rightClickButton = element(by.css("button#rightClick"));
await browser.actions().mouseMove(rightClickButton).perform();
await browser.actions().click(protractor.Button.RIGHT).perform();
await console.log("Right Clicked on Button");
});
});Output:It will right click on buttonPlease comment below to feedback or ask questions.




No comments:
Post a Comment
Please comment below to feedback or ask questions.